- Cara Menggunakan Fitur “Buy Now” di theme eiShop
- Cara Menggunakan Fitur “Order via WhatsApp” di theme eiShop
- Cara Menggunakan Fitur “Order via Marketplace” di theme eiShop
- Cara Menggunakan Fitur “Checkout with WhatsApp” di theme eiShop
- Cara Sembunyikan Tombol “Add to Cart” di theme eiShop
- Cara Membuat Form Konfirmasi Pembayaran di theme eiShop
Cara Menggunakan Child Theme eiShop

Child Theme eiShop memungkinkan Anda melakukan modifikasi file / kode pada theme tanpa mengubah kode asli dari theme utama.
Ketika theme utama mendapat pembaruan, perubahan yang Anda buat di Child Theme tetap terjaga, sehingga tidak hilang akibat pembaruan theme utama.
Panduan Menggunakan Child Theme eiShop
Pastikan Anda sudah melakukan setup theme utama sampai mirip 100% dengan demo theme nya. Setelah itu, baru boleh menggunakan Child Theme.
Silakan download file Child Theme di member area, Klik Disini.
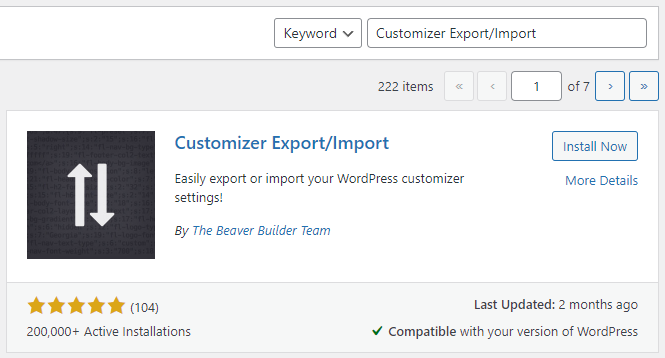
Sebelum melakukan instalasi, kita perlu export customizer theme. Caranya masuk ke Dashboard admin > Plugins > Add New Plugin, Cari pada kolom pencarian “Customizer Export/Import“, seperti gambar dibawah ini:

Klik “Install Now” dan “Activate“.
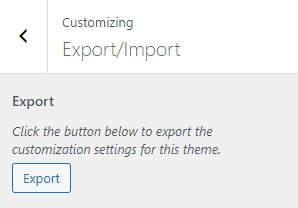
Sekarang masuk ke Appearance > Customize > Export/Import, lalu klik tombol “Export“, seperti gambar dibawah ini:

Contoh file export, memiliki akhiran “.dat”.
![]()
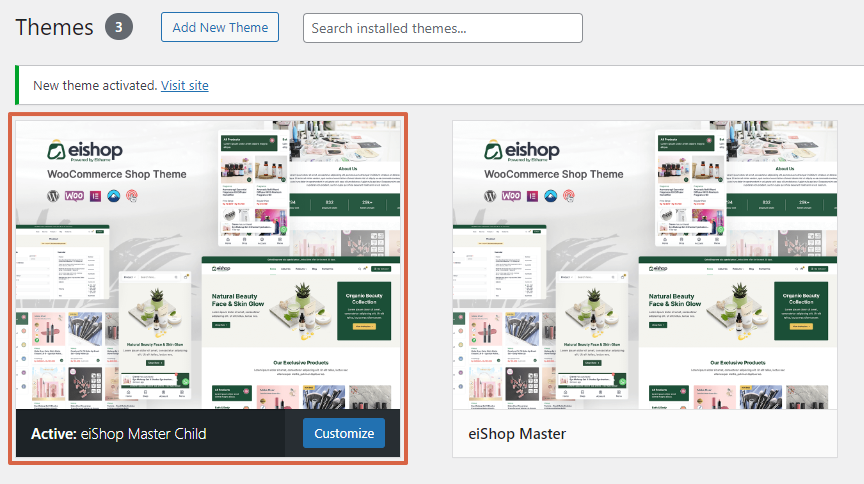
Jika file export nya sudah ter download, saatnya untuk melakukan instalasi Child Theme. Silakan masuk ke Appearance > Themes > Add New Theme > Upload Theme. Upload file Child Theme yang sebelumnya sudah di download di member area, kemudian “Install Now” dan “Activate“.
Gambar dibawah ini hanya sebagai contoh, semua theme dari Eitheme, caranya sama untuk penggunaan Child Theme.

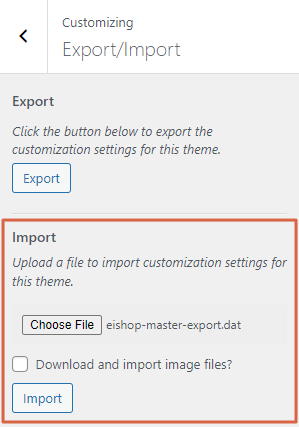
Terakhir, masuk ke Appearance > Customize > Export/Import, upload file export sebelumnya, yang ber akhiran “.dat”, dan checklist “Download and import image files“, setelah itu klik tombol “Import“, seperti gambar dibawah ini:

Sampai disini untuk menggunakan Child Theme eiShop sudah selesai.
eiShop
https://www.eitheme.com/product/eishop/